真靓狸从不回头看爆炸。
以及,赞美歌颂塔塔!
寻找宝可梦
2022.1.28
本人的博客第四次秽土转生,对搭建的过程已经非常熟练(x)开始对塔塔教程里的装修部分蠢蠢欲动。看上去非常简单!下载压缩包解压到theme文件夹,更改config.toml的主题名称即可。正如很少有人离开新手村还穿着新手村的衣服,我也准备换一个和教程中不一样的主题。但教程中给出的MemE主题其实是非常棒的!建议使用,美观大方功能齐全。
于是我开始搜索“有哪些好看的hugo博客主题”,知乎和度娘的回答大多数都是直男商务简约风,实用性很强,美观度略低。于是,预览界面花里胡哨的kagome主题鹤立鸡群脱颖而出,开冲!
![]()
进入战斗!
捕获心仪的宝可梦本就不易,何况训练师是只智力有限四肢欠发达的狸猫

出师不利:baseURL
本狸严格按照教程将目标主题压缩包下载解压到theme文件夹,将config.toml复制到根目录进行修改和预览。
theme更换为"kagome",执行hugo server命令成功出现本地网址,推送到GitHub仓库,open it——!
![]() 失 败 了 !
失 败 了 !
本地预览时已经出现了拟卡片的主题样式,但推送后打开网址却只有文字

这个宝可梦啊,好像抓到了,又好像没抓到
求助万能的互联网,网上给出了这几种原因:
- js和css文件配置出错,网页无法渲染;
- 换个浏览器;
baseURL没有注解。
换了Chrome浏览器,无果。
F12调出网页看报错,红色的error部分好像真的是js和css文件。问题是,我不懂这两类文件是什么意思,,,,,
![]() 果断逃避然后把目光投向
果断逃避然后把目光投向baseURL。
身为狸猫接下来干的事太蠢了也不是我的错
首先,因为我并不理解计算机语言中的注解是什么意思,以为要对配置文件中的baseURL = "http://example.com"用代码再进行一些解释,于是在网上无头苍蝇式搜刮之后,我添加:
baseURL = "//example.org"
relativeURLs = true
uglyURLs = true
实际上我当然不知道添加的代码是什么意思,但是我的博客她成功在网页上显示了!迅速推送到GitHub,开始尝试修改config.toml里的菜单选项,准备给菜单的几个选项换名字。更换后储存看网站,发现并没有同步更新。甚至多刷新几次之后又开始报错
![]()
这时候,我终于发现一个严肃的问题:
//example.org的意思是我自己的网址啊!
![]()
删掉刚刚添加的代码,把自己的网址复制上,一切问题迎刃而解,,,现在就是一个想撞死的形状,,,,
宝可梦有可能选择一个弱智队友吗.jpg
潜行观察:查看熟悉各项配置
网站成功显示后,第一步当然是将各项信息进行个性化,取名换社交地址一气呵成,开始查看各项配置和之前的主题有什么不同。和MemE相比最大的不同就是kagome的config好短啊!此时的我还没有发现这一点是多么的可怕TuT……
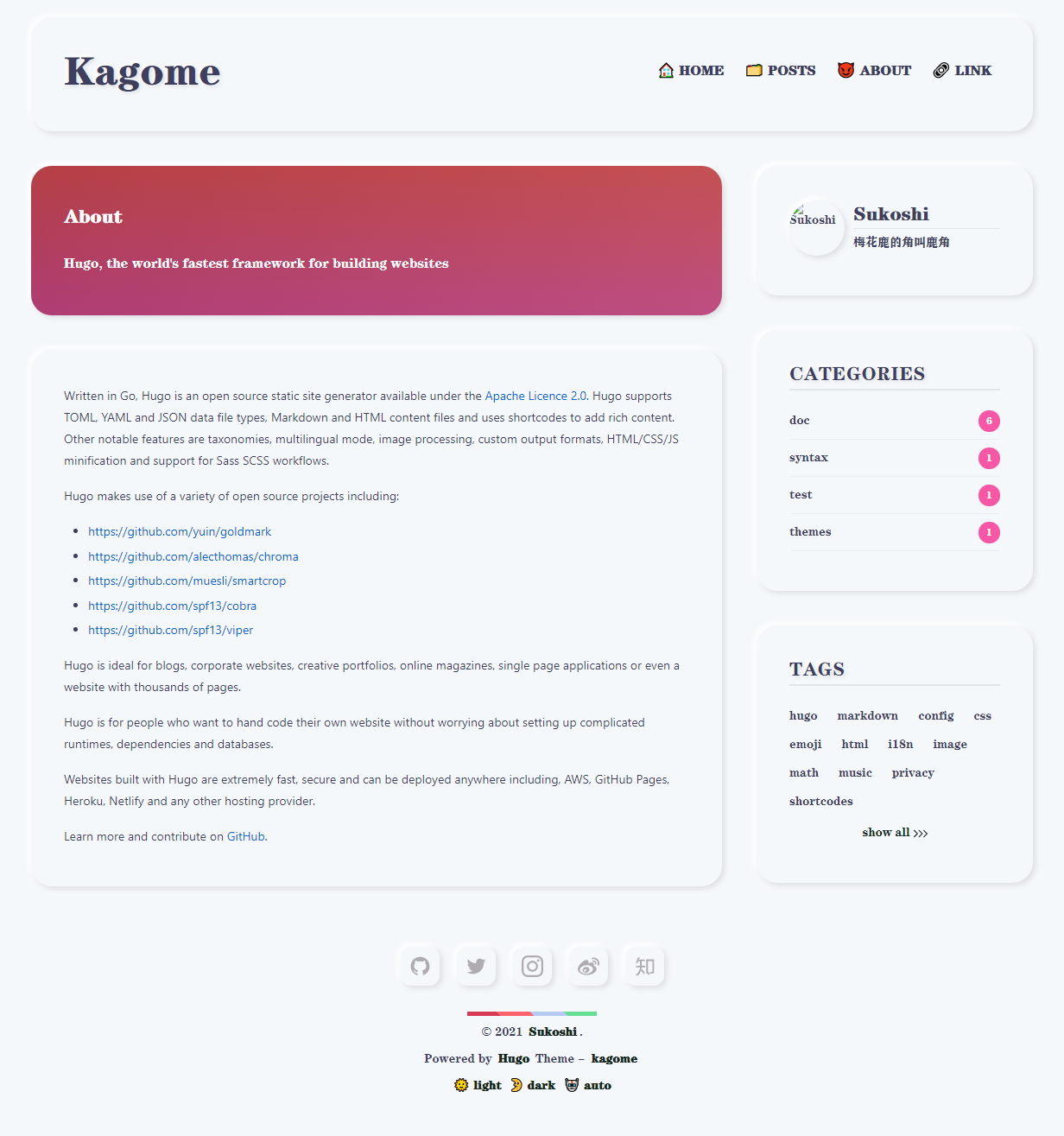
配置很简单易懂,在主题文档里都有介绍,拟卡片的页面非常可爱,可以自定义banner信息和封面,相比大多数文字主题更有定制感,还有widget小组件和shortcode可以插入视频音频,评论区似乎也是内置的,总之初步观察,是只非常理想的宝可梦。
大师球!成为我的专属宝可梦吧:添加about界面
在我的印象中MemE主题是自带单独about入口的,只要在文件夹里添加_index.md,在frontmatter里进行命名即可。但是kagome主题并没有,尝试在config.toml中新建入口如下:
[[menu.main]]
identifier = "/about"
name = "ABOUT"
url = "/about"
weight = 2
入口确实出现在了导航栏,在about文件夹里新建_index.md文件后发现,界面并不是我想象中的这样↓

点击入口后直接出现介绍文字,而是类似于post一样点击入口后出现一篇文章banner,再次点击这篇文章才能显示我的自我介绍。
翻了说明文档,作着也说ABOUT是单独界面,难道不能套用写入口的的方法……只能让它作为一篇在导航栏显示标题的文章存在。CSDN论坛找到方法如下:
在content文件夹下新建.md文件,在文件中写入:
+++
title = "ABOUT"
date = 2018-03-03T13:50:49+01:00
menu = "main" #Display this page on the nav menu
weight = "30" #Right-most nav item
meta = "false" #Do not display tags or categories
+++
导航栏成功出现了about界面,而界面也会直接显示文章内容,好椰!
对本人的自我介绍页面做进一步个性化,尝试主题小组件——aplayer音乐播放器。
小狗铃铛叮叮当:插入aplayer音乐播放器
该主题自带aplayer音乐播放器,在主题文档中有详细说明。此前的MemE主题可以从网易云生成播放器插入网页,但是无论是自定义样式歌词还是本地的稳定性(?)感觉都不如使用shortcode。
从网易云下载歌曲后,分离出lrc文件,删去文件中的分隔符,OK!
![]() 在我的个人介绍页面可以听歌啦!
在我的个人介绍页面可以听歌啦!
【宝可猪的分割示意图】:添加tag
好的,接下来首先是本人的犯蠢时间: 我打tag:
tag = 记录
实际上应该:
tag :
- 记录
本人花了一个小时无数次error才意识到自己的错误,但修改后仍然无法显示tag
来到主题文档看到如下描述:
taxonomy
如我们有个
tags这样一个taxonomy,在content/tags/新建一个_index.md添加如下信息即可:
发现我的content文件夹下并没有tags,合理推测需要新建!
新建tags文件夹,新建“记录”文件夹,添加-index.md文件:
+++
title = "书影记录"
cover = "/img/c.jpg"
description = "狗之外,书是人类最好的朋友"
+++
over!文章中可以顺利添加tag,点击后banner显示完美!
昂贵的宝可梦走路会有特效(下落雪花效果)
完全照搬塔塔的教程!
唯一的问题是,为啥我的js文件打不出来小雪人啊!把所有emoji打了一遍发现只有音符和心形还有小熊可以用……但是刚好和我的库洛米主题蛮搭的!
![]()
训练家的喜怒哀乐:在博客中加入表情
同样是来自塔塔的教程
本人唯一做的是:
装备了580hq——line表情包爬虫网页
真的太好用了,爬了小豆泥,库洛米,陆行鸟等等表情包,太爽啦!!!
训练家碰头大赛:添加友链
时间有一点点久远了,添加友链时掉的头发都长出来了,我也成功地把过程忘完啦!位置是\kagome\data\link.yml,内容:
- { "name": "", "link": "",description":"", "", "avatar": "" }
尚未解决的问题:
- 无法修改字体
- 无法显示字数